hi, I would like to know how to Apply margin to web content but not when a video is in fullscreen? and keep the margin when Firefox is in fullscreen. I mean I would like to apply a margin to web content that not affect when a video is in fullscreen. I used this code:
:root:not([chromehidden~="toolbar"]) {
/* Web content */
& #appcontent{
margin-inline-start: var(--my-vertical-toolbar-width) !important;
}
/* Sidebar + sidebar content */
& #sidebar-box[checked="true"] {
margin-inline-start: var(--my-vertical-toolbar-width) !important;
}
/* Sidebar + sidebar content + web content */
& #sidebar-box[checked="true"] ~ #appcontent {
margin-inline-start: 0px !important;
}
}
but that applies a margin when a video is in fullscreen, I tried too this code but removes the margin when Firefox is in fullscreen:
:root:not([chromehidden~="toolbar"],[sizemode="fullscreen"]) {
...
}
The main window has a
[]attribute when a video or other website element is being shown in fullscreen mode. So use that instead of[]Thanks, this open a lot of possibilities. 🖤
@MrOtherGuy@lemmy.world hi, I wanted to bother you with another question, If you use the new feature of Vertical-tabs you maybe notice that if you have the Sidebar expanded the tabs is like they stuck in some way, I’ll show you this with new-tab pages but is the same with webpages: https://imgur.com/a/BbECuIp
I think this is not a behavior caused by a CSS or it is possible?
I’m not sure if we’re talking about the same thing, but the first thing I noticed from that video is that it seems as if tabs aren’t closing properly. Same kind of deal happens with horizontal tabs if you unconditionally force min-width or max-width for tabs.
That being said, I wouldn’t put too much effort into supporting vertical tabs yet because it’s constantly changing still.
ooh, I notice a rare behavior when use this in horizontal tabs, so the issue is that min-max width cause problems, I understand.
/* Horizontal tab size */ .tabbrowser-tab[fadein]:not([style^="max-width"]) { max-width: 200px !important; }in Vertical tabs I noticed that the property of the tab that don’t close has
fadeinproperty, I tried this code to delete that empty space, but visually works but in the background the tab is still stuck./* Important! bug fix for tabs that keep space after close them */ .tabbrowser-tab { &:not([pinned], [fadein]) { visibility: collapse !important; } }In horizontal tabs the tab is really removed only after its closing animation is done - in that case when its width reaches 0px. I have not looked what the closing transition is in vertical tabs - but it stands to reason that it might be its height. If that is the case (which again is just a guess) then you should make sure that you aren’t setting min-/max-/height for tabs anywhere that then would prevent the tab from being getting to 0px height.
Information that heals, thanks for all. 💙
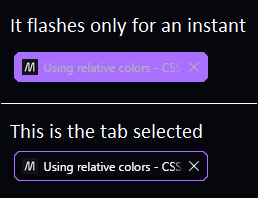
@MrOtherGuy@lemmy.world I’m gonna need your help again, sorry. I used your code to gradient border around selected tab and works fine but I see a little flash in certain situations that makes me nuts; this is the code:
.tabbrowser-tab[selected] > .tab-stack::before{ content: ""; display: flex; min-height: inherit; border-radius: var(--tab-border-radius); grid-area: 1/1; margin-block: var(--tab-block-margin); /* Edit gradient colors here */ background: var(--general-color) !important; border-radius: 0px 2px 0px 0px !important; }When I click to select the tab, sometimes the tab is first colored with the border color and then it displays correctly, Here is a SS with the problem, there is a way to delay the colored after the tab is completely charged or some trick?

At first glance that sounds like for some reason the tab selection is super slow occasionally. The
selectedattribute on.tabbrowser-tabhappens very soon after you click the tab, but the other stuff happens and eventually the.tab-backgroundgets its selected styling. Sounds like that would sometime take several frames during which the background-color is not covered by normal selected-tab styling.You can try to replace
[]there with[]which gets added a bit later, but if there’s some weird latency going on then that might still be too soon.I’ll try it, hope works fine, ty. 💜
